Op iedere WordPress vind je er tegenwoordig wel eentje terug, een WordPress contact form. Of ook wel misschien beter bekend als een WordPress contactformulier.
Een handige manier waarop bezoekers contact met je op kunnen nemen zonder dat ze een aparte e-mail aan je moeten schrijven.
Bij de installatie van WordPress zelf wordt niet automatisch een contact form mee geïnstalleerd. Gelukkig zijn hier genoeg plugins voor beschikbaar.
En in dit artikel wil ik je graag meer vertellen over waarom je een contactformulier op je website zou moeten hebben, het meest gebruikte contactformulier, hoe je deze installeert, goed instelt en vervolgens op je WordPress website kunt plaatsen.
Inhoud van dit artikel
Waarom een contactformulier op mijn website?
Voordat ik je verder ga vertellen over het contactformulier, is het goed om te weten waarom je een contactformulier op je website zou willen hebben.
De voornaamste reden zal zijn dat je bezoekers van je website gemakkelijk contact met je op kunnen nemen.
Een contactformulier kan ook handig zijn wanneer je bepaalde specifieke informatie wilt hebben van iemand die contact met je opneemt.
Naast de standaard invoervelden als naam, e-mailadres, telefoonnummer en dergelijke zou je ook de volgende dingen kunnen verwerken in je contactformulier:
- Hoe hebben ze je website gevonden. Handig om te weten over hoe mensen je gevonden hebben en wat dus werkt
- De soort vraag die ze hebben. Je kunt hierbij denken aan bijvoorbeeld: opvraag informatie, offerte onderwerp A, offerte onderwerp B, etc.
Op deze manier maak je het de bezoeker gemakkelijker om contact met je op te nemen.
Daarnaast kun je met een contactformulier al gericht informatie vragen aan een bezoeker die in contact met je wil komen. Dit scheelt vaak een hoop communicatie omdat je al veel informatie hebt van de bezoeker.
Contact Form 7
Contact Form 7 is één van de meest bekende en gebruikte contactformulieren voor op WordPress websites.
Tevens is dit ook de plugin waar ik zelf altijd mee werk als ik contactformulieren op mijn website wil maken.
En nog even wat feitjes over deze geweldige plugin:
- In totaal 5+ miljoen actieve installaties
- Krijgt geregeld een update, wat altijd een goed teken afgeeft van dat de plugin ook echt ‘leeft’
- Heeft ontzettend veel goede en positieve reviews
- Vertaald naar meer dan 60 talen, waaronder ook in het Nederlands
En het goede nieuws is dat deze plugin ook nog eens gratis is. Reden genoeg om deze plugin te gebruiken om al je contactformulieren mee te maken.
Laten we ‘m dus direct gaan installeren!
#1 Contact Form 7 installeren
Het eerste wat we moeten doen, is het contactformulier installeren. Dit is te doen in een aantal simpele stappen:
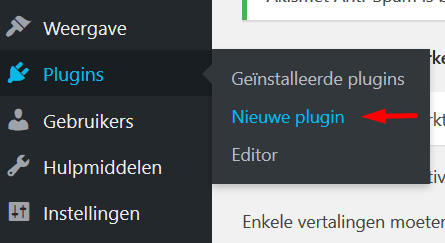
Ga in het WordPress dashboard naar ‘Plugins’ en klik op ‘Nieuw plugin’

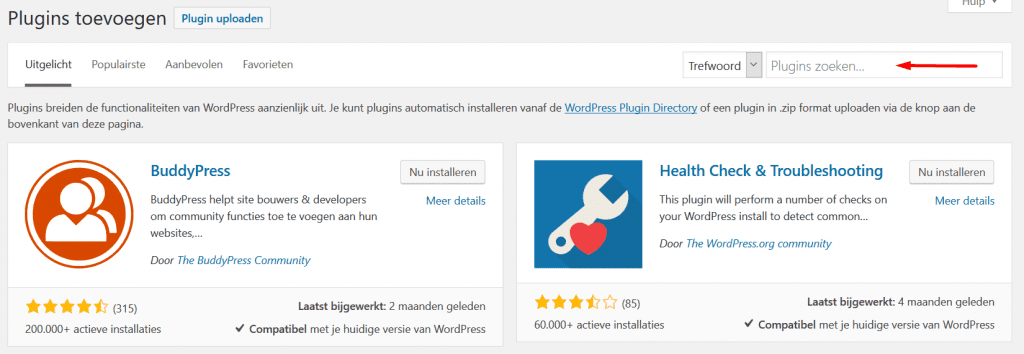
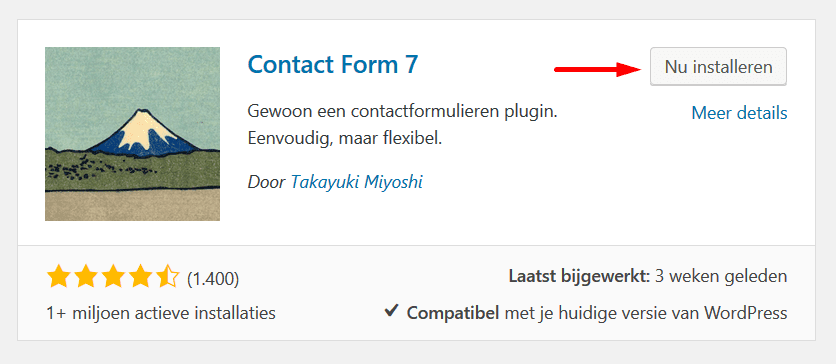
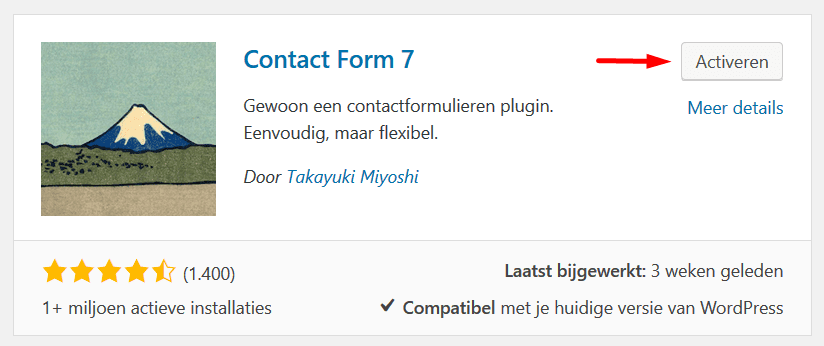
Typ in het zoekveld ‘contact form’ 7 in

Klik vervolgens op de knop ‘Nu installeren’

Wanneer de installatie voltooid is veranderd deze knop in ‘Activeren’. Klik hierop en de installatie is voltooid!

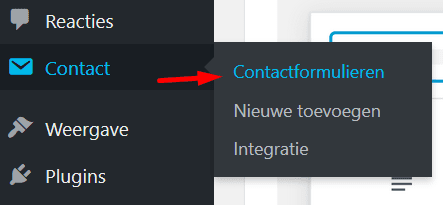
Je zult nu zien dat er in je WordPress dashboard de menuknop ‘Contact’ is bijgekomen. Hier gaan we in de volgende stap het contactformulier instellen.
#2 Contact Form 7 instellen
Het aanmaken en instellen van je contactformulier is het meeste werk. Maar ook dit stuk is eigenlijk helemaal niet zo moeilijk en kan in een paar minuten klaar zijn.
Voor het instellen van het contactformulier gaan we in het WordPress dashboard naar ‘Contact’ en klikken we vervolgens op ‘Contactformulieren’.

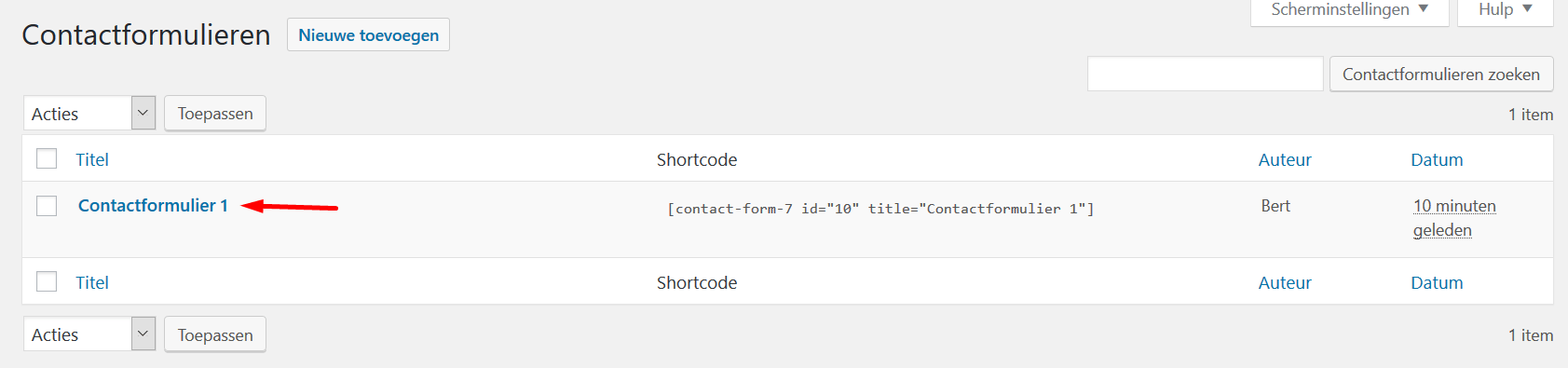
Standaard is er altijd al een contactformulier aangemaakt. Best wel handig, aangezien we hier al een basis hebben voor ons contactformulier wat we alleen nog maar een beetje aan hoeven te passen.
Dit contactformulier heet ‘Contactformulier 1’. Klik hier op en we komen meteen in het eerst tabblad ‘Formulier’ terecht.

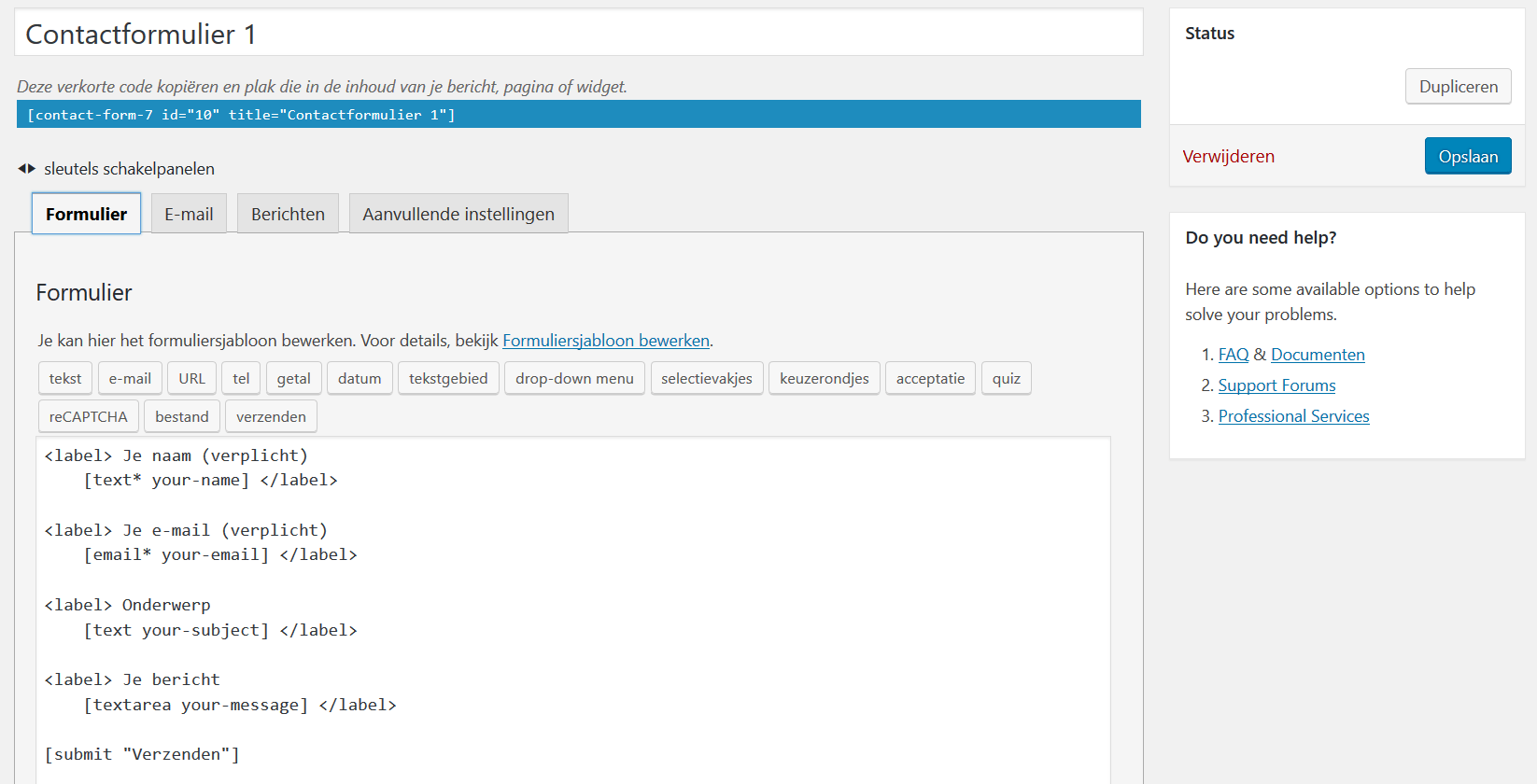
Tabblad: Formulier

In het tabblad formulier kun je zogenoemde form-tags toevoegen en/of wijzigen.
Form-tags zijn niks meer dan stukje tekst/code die er voor zorgt dat de juiste invoervelden met instellingen weergegeven worden.
Zo zijn form-tags voor simpele tekst maar ook voor bijvoorbeeld het invoeren van een bepaalde datum of het bijvoegen van een bestand.
Hieronder heb ik even kort alle form-tags voor je op een rijtje gezet.
Ik zou zeggen, speel hier wat mee en geef het contactformulier vorm naar jouw wensen en eisen.
Tekst
De form-tag ‘tekst’ wordt veel gebruikt voor velden als:
- Naam
- Onderwerp
- Adres
Ofwel voor tekst die maar weinig tekens in beslag nemen. Wanneer je de form-tag ‘tekst’ gebruikt zal je ook zien dat het een invoerveld is met maar één enkele tekstregel.
In het formulier dat standaard al aangemaakt is door Contact Form 7 wordt deze gebruikt voor de invulvelden naam en onderwerp.
Deze spreekt eigenlijk voor zich en zal ook in ieder contactformulier terug moeten komen.
Zonder een e-mailadres is het namelijk niet mogelijk om een reactie op een ontvangen ingevuld contactformulier te geven.
Naast de naam is dit – naar mijn mening – het tweede belangrijkste gegeven dat je van een bezoeker zou moeten vragen.
URL
Deze form-tag gebruik je wanneer er een websiteadres in je contactformulier ingevuld moet worden. Het veld ziet er hetzelfde uit als het tekst-veld.
Tel
Net als ‘e-mail’ spreekt deze form-tag ook deze voor zich en zal je niet in ieder contactformulier tegenkomen. Vraag alleen naar een telefoonnummer als dit nodig is voor het soort contact dat je met je klanten wilt hebben.
Het invoerveld is qua uiterlijk ongeveer gelijk aan het tekst-veld.
Getal
De form-tag getal kan handig zijn als je een gegeven vraagt van iemand die een contactformulier invult wat bestaat uit een getal.
Het invoerveld ziet er net als het tekst-veld simpel uit.
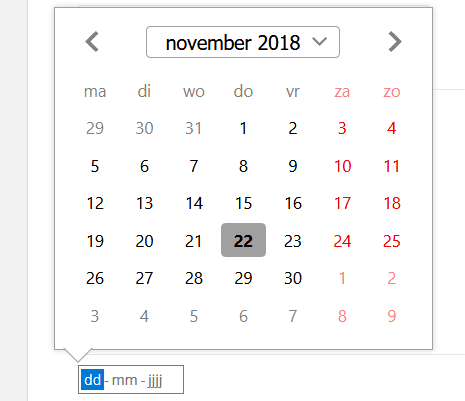
Datum
 Een erg handig form-tag wanneer je bezoeker een datum in moet vullen.
Een erg handig form-tag wanneer je bezoeker een datum in moet vullen.
Wanneer er op dit vel geklikt wordt komt er automatisch een kalender tevoorschijn waarin ze gemakkelijk de datum aan kunnen klikken.
Ziet er wat mij betreft best wel professioneel uit zoals je ziet en kan bijvoorbeeld erg handig zijn als je online reserveringen aanneemt
Tekstgebied
Wanneer er een stuk tekst in een formulier ingegeven moet worden, komt de form-tag ‘tekstgebied’ goed van pas.
In het standaard contactformulier ‘Contactformulier 1’ dat standaard al aangemaakt is, zie je deze ook terug komen.
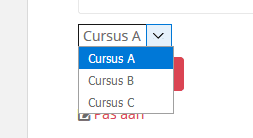
Drop-down-menu
 De drop-down-menu form-tag is erg handig wanneer de bezoeker een keuze moet ingeven tussen aantal verschillende opties.
De drop-down-menu form-tag is erg handig wanneer de bezoeker een keuze moet ingeven tussen aantal verschillende opties.
Een voorbeeld kan zijn dat de bezoeker van je website een keuze moet maken in welke cursus hij of zij interesse heeft. Bijvoorbeeld:
- Cursus A
- Cursus B
- Cursus C
En het is mogelijk om deze zo in te stellen dat er meerdere keuzes mogelijk zijn.
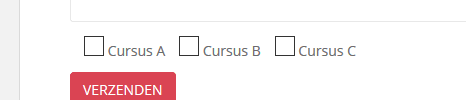
Selectievakjes
 Net als het drop-down-menu is het mogelijk om een keuze te maken tussen verschillende opties.
Net als het drop-down-menu is het mogelijk om een keuze te maken tussen verschillende opties.
En ook net als het drop-down-menu is het met selectievakjes mogelijk om de bezoeker meerdere keuzes aan te laten vinken.
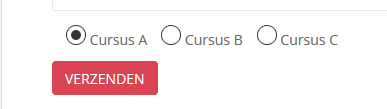
Keuzerondjes
 Net als het drop-down-menu en de selectievakjes maakt ook hier de bezoeker een keuze in een aantal opties.
Net als het drop-down-menu en de selectievakjes maakt ook hier de bezoeker een keuze in een aantal opties.
In tegenstelling tot het drop-down-menu en de selectievakjes kan de bezoeker maar maximaal één keuze aangeven.
Acceptatie
Wanneer je deze toevoegt aan je formulier, verschijnt er een acceptatie-hokje die je bezoeker aan moet vinken.
Deze zie je vaak terug helemaal onderaan een contactformulier. Denk hierbij aan bijvoorbeeld dat de bezoeker akkoord gaat met de algemene voorwaarden die jij opgesteld hebt.
Wanneer je algemene voorwaarden hebt, zorg er dan wel voor dat je een link hebt opgenomen in je contactformulier naar deze algemene voorwaarden.
Quiz
 Door het toevoegen van de form-tag quiz is het mogelijk om de persoon die het contactformulier invult een simpel vraag te stellen.
Door het toevoegen van de form-tag quiz is het mogelijk om de persoon die het contactformulier invult een simpel vraag te stellen.
Dit wordt vaak gebruikt om te voorkomen dat zogenaamde bots het formulier in gaan vullen waardoor je een hoop spam in je mailbox terecht kunt krijgen.
Een simpele vraag – zoals je hieronder ziet – kan zijn: Wat is 2 + 2?
Zonder het juiste antwoord in te geven is het niet mogelijk om het ingevulde contactformulier te verzenden.
reCAPTCHA
Net als de quiz heeft de reCAPTCHA form-tag dezelfde functie: Het voorkomen dat bots je contactformulier in gaan vullen en kunnen verzenden.
Denk bij CAPTCHA aan:
- Het oplossen van simpel rekensommetje (eigenlijk net als de quiz)
- Het overtypen van een woord dat wazig weergegeven is
En met de komst van reCAPTCHA is dit vaak niet meer nodig.
Vaak is het zetten van alleen een vinkje naast een tekst met ‘I’m not a robot’ al voldoende. En tegenwoordig zijn ze al zo ver dat reCAPTCHA’s ook al op de achtergrond werken.
Een bezoeker die een contactformulier invult merkt daar dan niks van.
Maar even kort: Is een vorm van anti-spam maatregel nodig?
In eerste instantie niet. Ik zou het pas gaan toepassen als je merkt dat je last gaat krijgen van spam in je mailbox.
Bestand
 Hiermee is het voor je bezoeker mogelijk om bijvoorbeeld een bijlage mee te sturen.
Hiermee is het voor je bezoeker mogelijk om bijvoorbeeld een bijlage mee te sturen.
Erg handig als je bijvoorbeeld een vacature open hebt staan waarbij het noodzakelijk is dat ze een CV en motivatiebrief bij kunnen voegen.
Verzenden
Deze heb je nodig bij ieder formulier die je maakt. Zonder dit attribuut is het niet mogelijk om alles wat ingevuld is door de bezoeker te verzenden.
Het volgende tabblad heet ‘E-mail’ en hier kun je aantal dingen wijzigen als je wil. Het belangrijkste
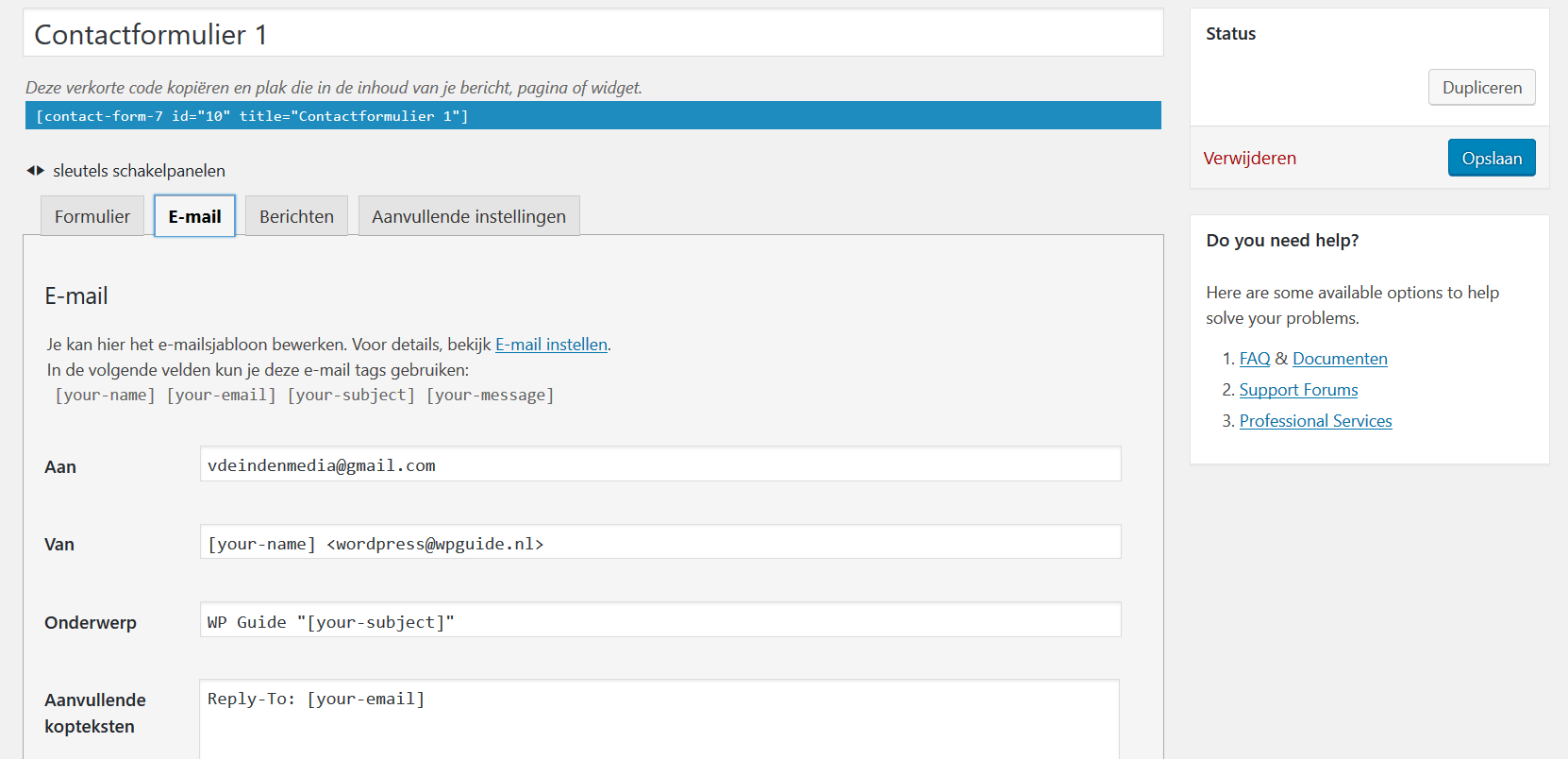
Tabblad: E-mail
In het tweede tabblad ‘E-mail’ kun je instellen hoe dat je ingevulde contactformulieren in je mailbox wilt ontvangen.

Ook hier is het door middel van tags – zogenoemde mail-tags – mogelijk om dit aan te passen.
In principe staat hier alles eigenlijk wel goed ingesteld en zou ik me hier niet te lang mee bezig houden.
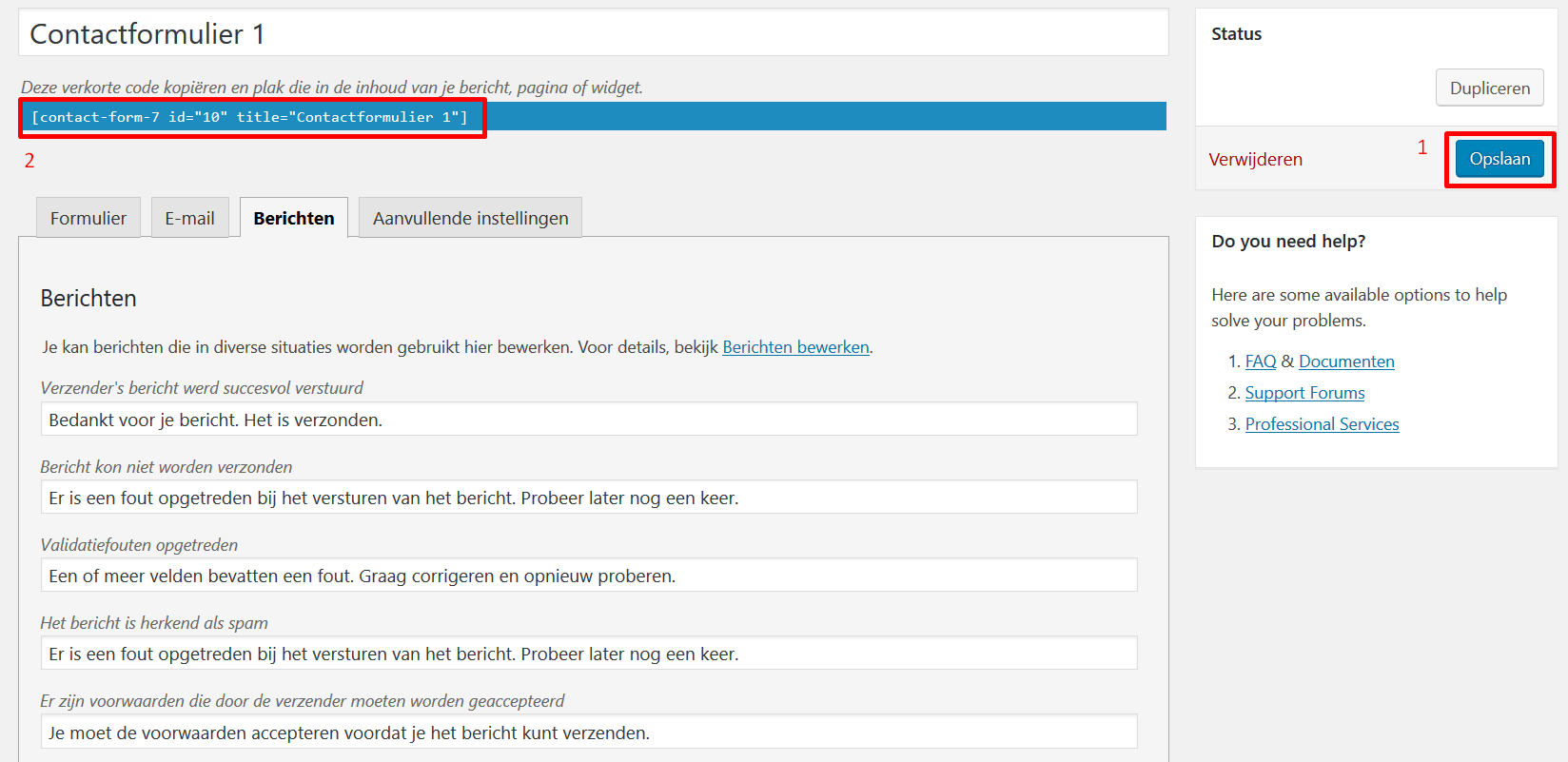
Tabblad: Berichten
In het tabblad kun je de automatische berichten die je bezoekers krijgen te zien als ze bijvoorbeeld een veld verkeerd ingevuld hebben veranderen.

In principe staat dit gewoon allemaal goed ingesteld, maar je bent natuurlijk vrij om dit aan te passen in je eigen woorden.
Wanneer je bijvoorbeeld een informeel blog hebt, zou je ook deze regels tekst aan kunnen passen naar jouw eigen schrijfstijl.
En wanneer je klaar bent met je contactformulier sla je 1) eerst alles op en kopieer je 2) vervolgens de ‘short-code’ die je straks bij stap #3 nodig hebt.
Tabblad: Aanvullende instellingen
Over het tabblad aanvullende instellingen ga ik niet te diep op in.
Hierin is het mogelijk om het contactformulier bijvoorbeeld in test modus te zetten. Hierdoor is het bijvoorbeeld mogelijk om wel alles in te vullen en te controleren of alles juist werkt, maar zal bij het indrukken van de knop ‘verzenden’ de mail niet aankomen.
Voor meer uitleg over de aanvullende instellingen verwijs ik je graag door naar de website van Contact Form 7.
#3 Contact Form 7 op je website plaatsen
Nu we het contactformulier helemaal goed ingesteld hebben is het tijd om het contactformulier op de website te plaatsen zodat bezoekers ook contact met je op kunnen nemen.
Vaak zie je zo’n contactformulier terug op de contactpagina van de website. In dit geval ga ik het contactformulier daar ook plaatsen.
En om deze te kunnen plaatsen hebben we de short-code nodig die je in de vorige stap gekopieerd hebt. De short-code zorgt ervoor dat het formulier als het ware wordt opgehaald en op de juiste plek weergegeven wordt.
Heb je ‘m niet meer? Geen nood!
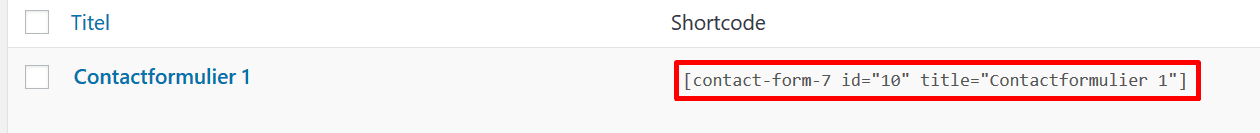
Deze kun je terug vinden door in het WordPress dashboard weer naar ‘Contact’ te gaan en op ‘Contactformulieren’ te klikken.
De code zier er meestal zo uit:

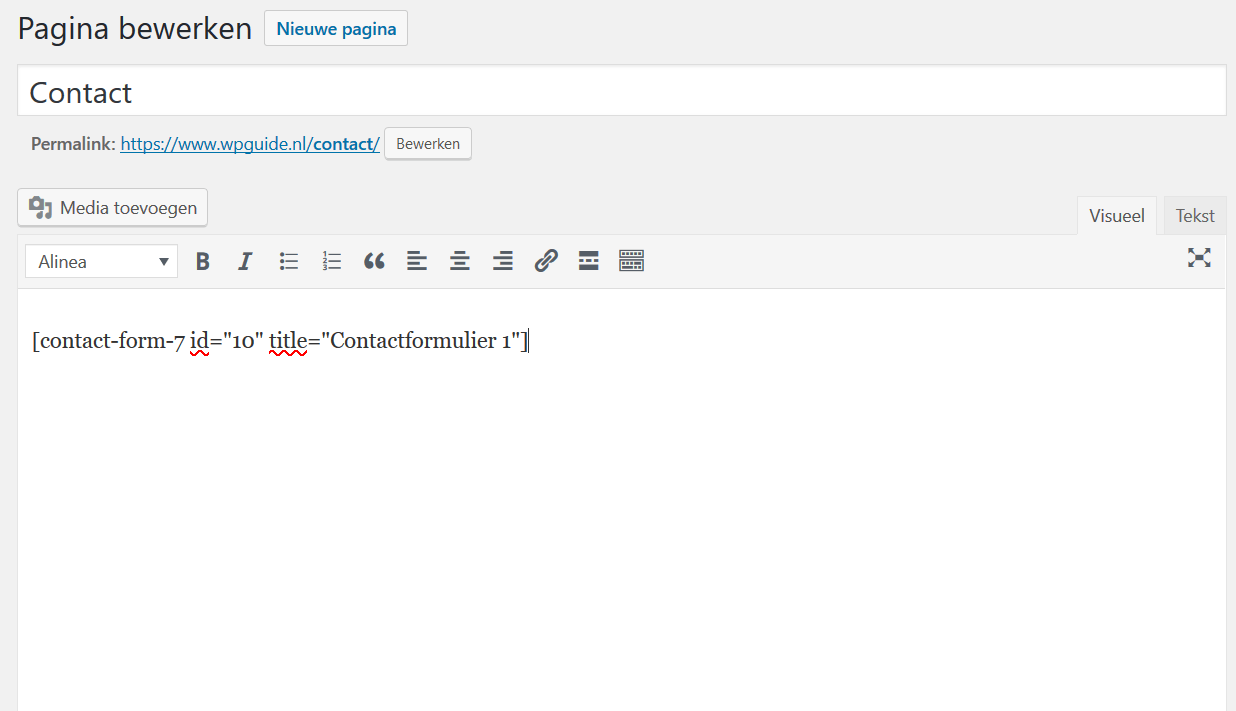
Kopieer deze code en plak deze op de gewenste plek – in mijn geval op de contactpagina – waar dat deze zichtbaar moet zijn.

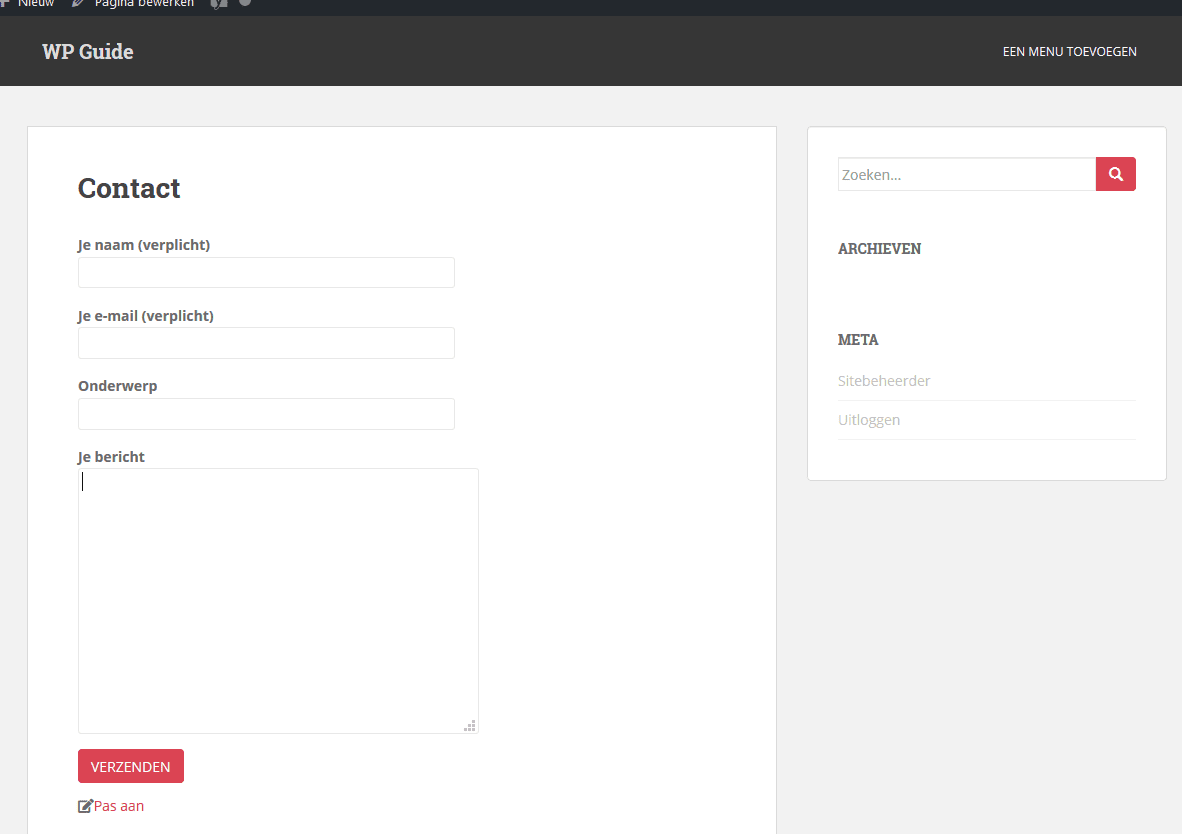
En als alles goed is gegaan zou die nu zichtbaar moeten zijn.
In mijn geval wel zoals je ziet ;).

Tot slot is het altijd belangrijk om je contactformulier zelf een keer te testen.
Vul het formulier dus een keer in en kijk even in je mailbox of het op de gewenste manier binnenkomt.
Ik zou zeggen: Speel wat met de opties van Contact Form 7 en je zult zien dat je er de mooiste en meest handige contactformulieren
Wanneer je hier nog vragen over hebt, laat gerust een bericht hieronder achter en ik help je graag verder.
Succes!