Een tabel in WordPress kan in sommige gevallen erg handig zijn. Je kunt er namelijk op een duidelijke en overzichtelijke manier informatie in weergeven.
Maar helaas zit er geen standaard functie in WordPress ingebouwd waarmee je gemakkelijk deze tabellen aan kunt maken en kunt vullen.
Wel kan ik je vertellen dat er verschillende manieren zijn om wel een tabel in WordPress te kunnen maken. Dit geldt voor zowel in artikels als op pagina’s.
Een tabel kun je onder andere maken door middel van Microsoft Word, HTML code, een online table generator of door gebruik te maken van een plugin.
In dit artikel laat ik je zien hoe je met deze vier manieren gemakkelijk en snel een tabel voor je WordPress website kunt maken.
Inhoud van dit artikel
Een tabel in WordPress met Microsoft Word
De makkelijkste en snelste manier om een tabel op je WordPress website te krijgen is door een tabel in Microsoft Word te maken.
Wanneer je een tabel in Word gemaakt hebt kun je deze simpelweg kopiëren en in je WordPress bericht of pagina plakken.
Het voordeel van deze methode is dat er verder geen code of andere software aan te pas hoeft te komen.
Dit gaat als volgt:
Stap #1
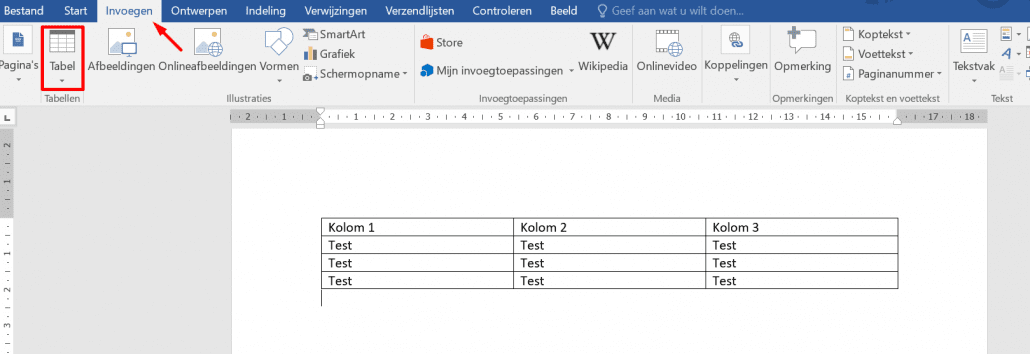
Ga in Word naar Invoegen >> Tabel
Stap #2
Maak een tabel met de gewenst aantal rijen en kolommen. In dit voorbeeld kies ik voor 3 kolommen en 4 rijen. In mijn geval heb ik ook wat in de tabel gezet en ziet mijn tabel er in Word nu zo uit:

Stap #3
Selecteer de hele tabel en kopieer deze
Stap #4
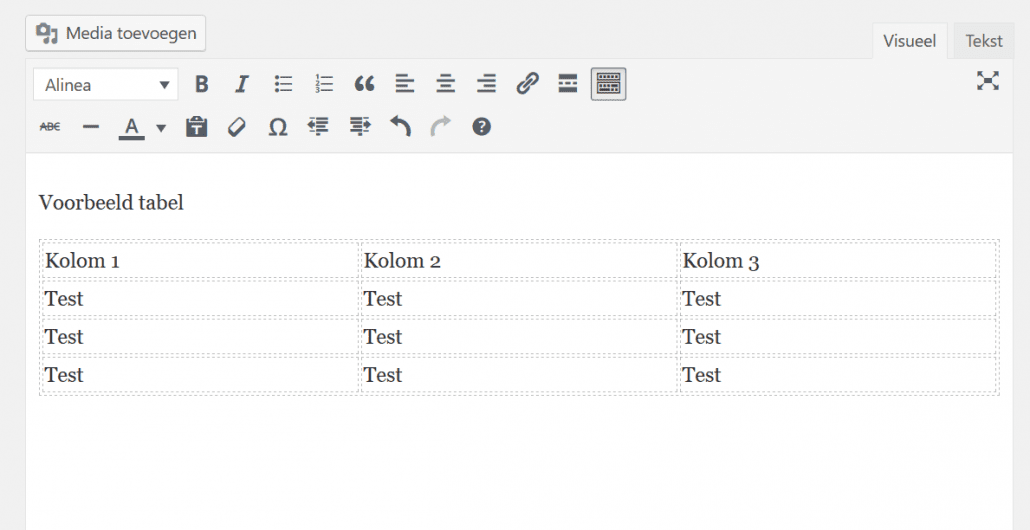
Plak de tabel vervolgens in je bericht of pagina. Dit zou er dan zo uit moeten zien:

Stap #5
Sla je pagina of bericht op en klik op ‘Wijzigingen bekijken’ om te kijken hoe je tabel er nu uit ziet
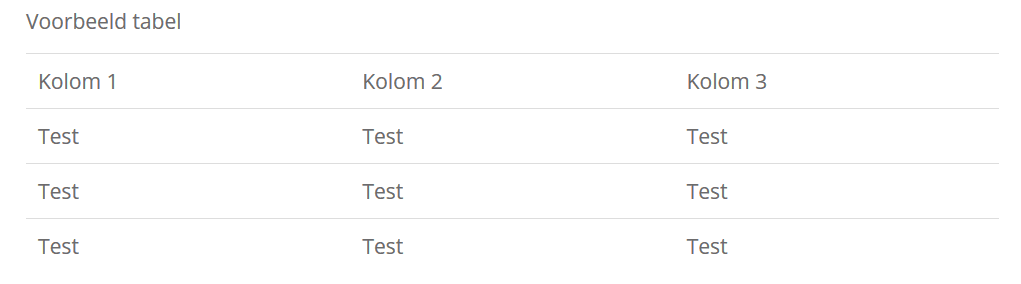
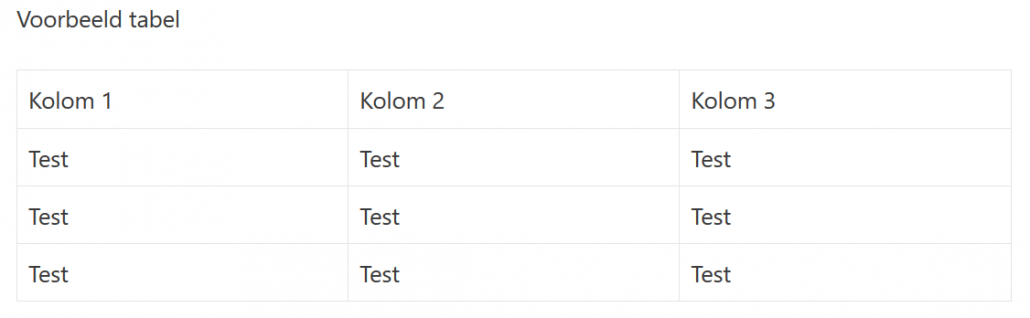
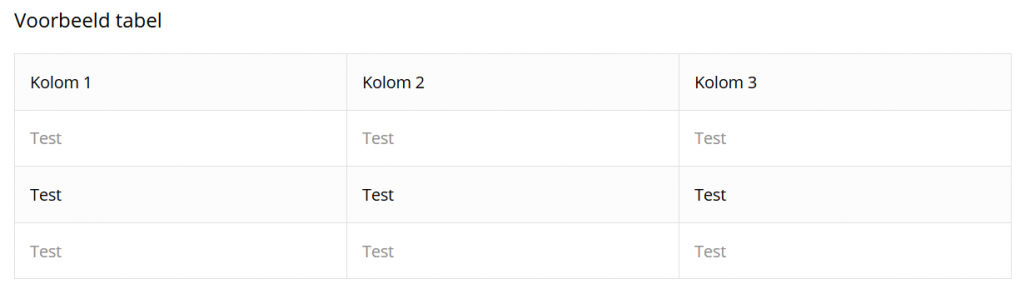
Hoe de tabel er uiteindelijk uit zal komen te zien, is afhankelijk van het thema dat je gebruikt. Zie hieronder een aantal voorbeelden van hoe dezelfde tabel er uit kan zien in verschillende WordPress thema’s.
Thema: Sparkling

Thema: Generatepress

Thema: Enfold

Zoals je ziet is het erg gemakkelijk om een tabel in WordPress te maken door gebruik te maken van Word.
Ik raad je deze methode aan als je weinig tot zelden een tabel in WordPress hoeft te maken.
Een tabel in WordPress met HTML
Let op: Bij deze methode komt er wat code kijken, maar het is eigenlijk helemaal niet moeilijk om zelf met wat code een simpele tabel te maken die je op je WordPress website kunt plaatsen.
Laten we beginnen.
In HTML code wordt er gewerkt met tags. En dit zijn meestal begintags en eindtags en deze zien er vaak zo uit: <begintag> en </eindtag>.
En zo worden deze tags ook gebruikt om een tabel te kunnen maken.
De tags in een HTML tabel zien er zo uit:
- Iedere tabel begint met de code <table> en wordt afgesloten met </table>
- Iedere rij in een tabel begint met de code <tr> en wordt ook afgesloten met een </tr>
- En iedere cel van de tabel begint met <td> en wordt ook afgesloten met </td>
Een simpele HTML tabel in code ziet er dan zo uit:
<table style="width:100%">
<tr>
<th>Kolom 1</th>
<th>Kolom 2</th>
<th>Kolom 3</th>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
<td>Test</td>
</tr>
</table>Je ziet dat in de eerste rij de cellen beginnen met <th> en eindigt met </th>. Met deze tag geef je aan dat deze rij (de bovenste) de hoofdrij is zeg maar. En door deze tags te gebruiken wordt de bovenste rij dikgedrukt weergegeven.
Wil je nou een extra rij toevoegen aan de tabel, plak dan simpelweg de onderstaande code onder de laatste rij:
<tr> <td>Test</td> <td>Test</td> <td>Test</td> </tr>
En wanneer je een extra kolom aan je tabel toe wilt voegen, zal je aan iedere rij een extra cel toe moeten voegen door deze code toe te voegen:
<td>Test</td>
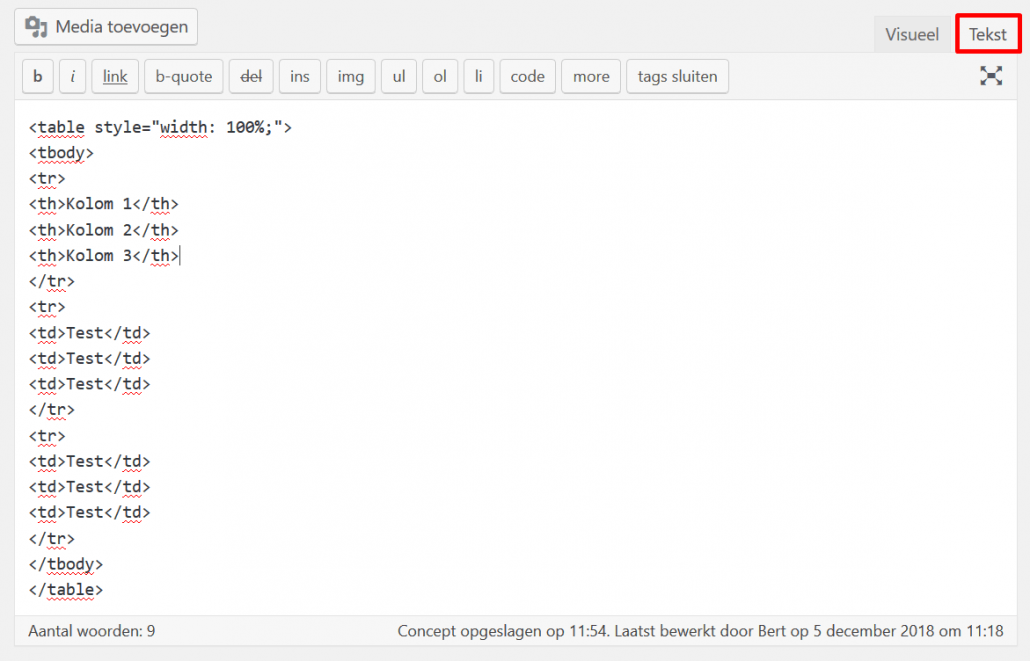
Wanneer je de HTML code in je WordPress website gaat plakken, is het belangrijk om te weten dat je dit in het ‘Tekst’ veld doet en niet in het ‘Visueel’ veld. Zie hieronder wat ik bedoel en waar dat je de HTML code kunt plaatsten.

Een tabel in WordPress met een table generator
Een andere manier om een tabel te maken is door gebruik te maken van een zogenoemde online table generator.
Hiervan zijn er verschillende online te vinden. Een voorbeeld van zo’n table generator is deze generator van divtable.com. En deze werkt eigenlijk heel simpel.
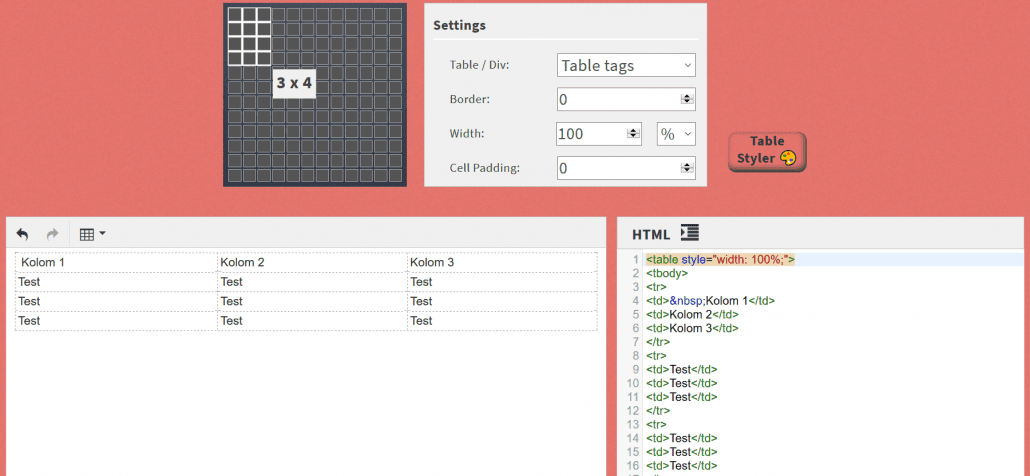
In het zwarte hokjesveld geef je aan hoe groot de tabel moet worden. Deze functie kom je ook tegen in Word en werkt eigenlijk precies hetzelfde.

Vervolgens kun je bij settings het één en ander instellen:
- Table / div: Niks aan doen
- Border: Hier kun je de dikte van de randen van je cellen en dus tabel wijzigen. Zet deze op ‘0’ als je geen randen wilt en ‘1’ voor als je wel randen wilt hebben. Voor ieder getal dat je hoger gaat worden deze randen ook dikker
- Width: Zet deze op 100%. Dan komt de tabel namelijk netjes over de gehele breedte van je tekst
- Cell padding: Niks aan doen
En omdat ik weer kies voor een tabel met 3 kolommen en 4 rijen ziet mijn tabel er in de generator zo uit:
Aan de linkerkant is het mogelijk om direct tekst in de cellen te plaatsen. Ook wanneer je de tabel in WordPress geplakt hebt, is het nog mogelijk om deze tekst aan te passen.
Nadat de tabel naar wens is, is het een kwestie van de code kopiëren (die je aan de rechterkant ziet) en deze in je WordPress bericht of pagina te plakken.
Ook hier is het – net als bij de HTML versie – belangrijk dat je de code in het ‘Tekst’ veld plakt en niet in het ‘Visueel’ veld.
De plugin TablePress voor al je tabellen
En de wellicht gemakkelijkste manier om een tabel te maken, is door gebruik te maken van een plugin.
Een bekende en veelgebruikte plugin om mooie tabellen mee te kunnen maken is TablePress.
Om met TablePress te kunnen werken moeten we eerst de plugin installeren. Als je niet weet hoe je een plugin moet installeren, kun je dat hier lezen.
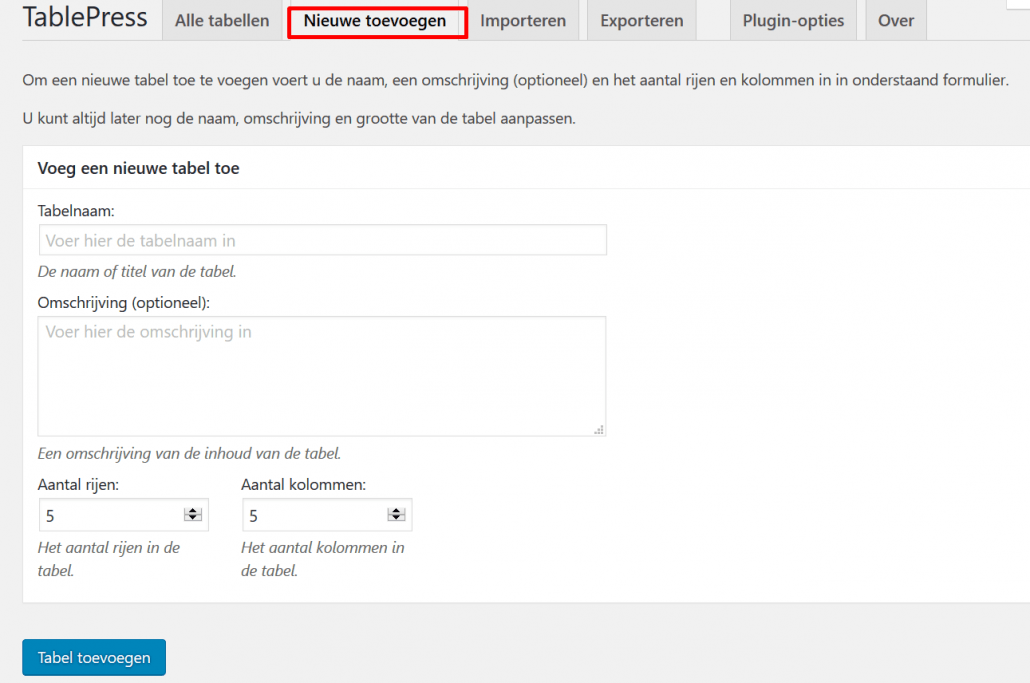
Wanneer je de plugin TablePress geïnstalleerd en geactiveerd hebt zie je dat er in je dashboard een menuknop ‘TablePress’ bijgekomen is. Klik hier op en klik vervolgens op ‘Nieuwe toevoegen’.
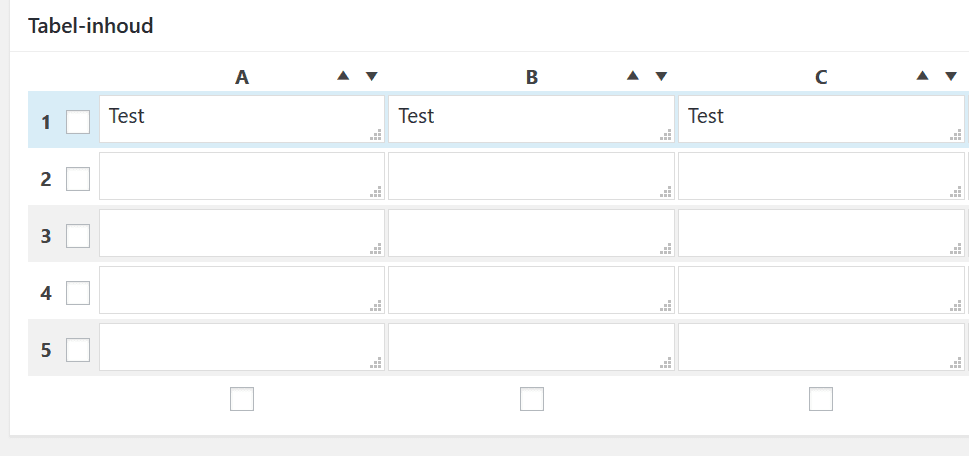
Je komt dan in onderstaand scherm terecht.

In dit scherm kun je de tabel:
- Een naam geven;
- Een omschrijving van de tabel ingeven (optioneel);
- En het aantal rijen en kolommen bepalen van de tabel
Wanneer je dit gedaan hebt klik je op ‘Tabel invoegen’.
Vervolgens kom je in het scherm waar je de tabel kunt vullen, vormgeven en de instellingen hiervan kunt veranderen.
Ik zou zeggen: speel zelf wat met de instellingen en maak de tabel naar jouw wens.
Wanneer de tabel klaar is, is het middels een shortcode mogelijk om de tabel op elke willekeurige plaats op je website te tonen.
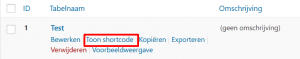
De shortcode kun je vinden door weer naar het TablePress menu te gaan, op ‘Alle tabellen’ te klikken en met je muis op de desbetreffende tabelnaam te gaan staan.
Je ziet nu ‘Toon shortcode’ staan. Kopieer deze en plak deze op de plek van waar je de tabel wilt hebben staan.

In tegenstelling tot de HTML tabel en de tabel die je kunt maken met een online table generator, kun je de shortcode van TablePress gewoon in het ‘Visueel’ veld plakken van de tekstbewerker.
Conclusie
Zoals je ziet zijn er meerdere manieren om een tabel op je WordPress website te kunnen krijgen.
Met behulp van Word, HTML, een table en generator en door gebruik te maken van een plugin. Maar welke manier kan ik nou het beste gebruiken?
Dat ligt een beetje aan jezelf en of dat je veel gebruik gaat maken van tabellen op je website.
Wanneer je éénmalig of weinig gebruik denkt te maken van tabellen, dan zou ik kiezen voor een tabel die je kunt maken met Word, HTML of een table generator.
Dit zijn allemaal tabellen die als simpele HTML code op je website komen te staan.
Ga je veel werken met tabellen en wil je daarnaast ook nog extra opties hebben als filters en zoekfuncties in je tabel, dan raad ik je de plugin TablePress aan.
En mocht je nou nog vragen hebben over het maken van een tabel in WordPress, stel je vraag dan gerust hieronder.